What they needed
Visual Meaning needed a foundational Design System for its platform's interface. The goal was to create a structured, reusable set of UI components and guidance based on the existing design. This would make it easier for product managers, designers, and developers to evaluate new ideas and ensure consistency as the product evolved. By establishing a solid foundation, the system could expand to include more components and documentation.
What we did for them
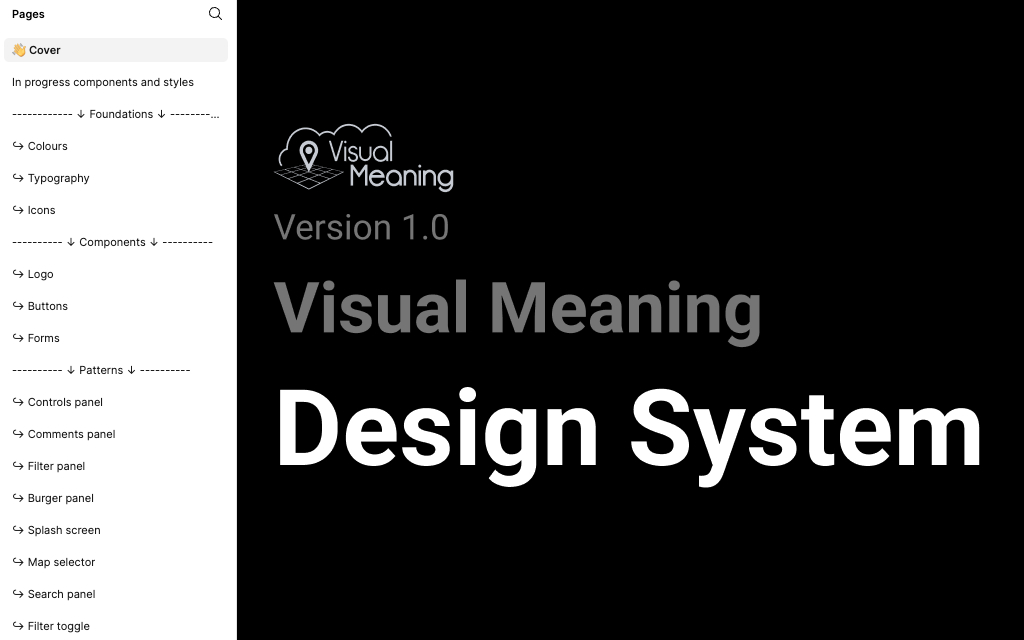
Fruto collaborated closely with Visual Meaning to recreate a selection of existing UI components within a new Design System using Figma. The system followed the Atomic Design methodology, ensuring a structured approach to building reusable components. We focused on designing core UI elements, defining style guides, configuring logical auto-layout settings, and ensuring all components were adaptable for both desktop and mobile use. The final system was clearly structured and labelled for easy adoption by the Visual Meaning team.
By creating a structured Design System, we helped Visual Meaning establish a foundation that enhances efficiency, consistency, and scalability. With reusable components and a well-organised system, designers and developers can work faster, maintain a cohesive user experience, and reduce design debt over time. A well-implemented Design System also fosters better team collaboration, ensuring that future updates and new features can be developed more seamlessly.
At the project’s conclusion, we conducted a handover session to ensure that the Visual Meaning team had everything they needed to implement the Design System effectively.
Results
Visual Meaning now has a structured, scalable design system that streamlines product design and development workflows. This system provides:
Efficiency – Designers and developers can now easily reuse and adapt components, accelerating the design process.
Consistency – The UI remains visually and functionally cohesive across different features and updates.
Scalability – The foundation is set for future growth, allowing the system to evolve as new design needs arise.
Stronger collaboration – A shared system enables better communication and alignment between design and development teams.
By investing in a Design System, Visual Meaning has enhanced the efficiency of its product development team, enabling them to focus on innovation rather than repetitive UI work.

If you’re considering a Design System for your product, get in touch.
Having Fruto deliver this design system has allowed us to iterate quickly, particularly when we are introducing changes which can and should remain consistent with the existing UI and can reuse existing elements. The Atomic Design approach means we have this down to the tiniest parts of elements. Fruto communicated all the way through the process. Fruto was able to capture opportunities for improvement, as well as a Design System that meant we didn’t have to make all the suggested improvements for it to be useful in iterating our UI. The Figma file is neatly presented, and all the elements are findable, with sensible use made of Figma’s features for very simple and useful components and variants therein.
The Design System has sped up delivery of high fidelity consistent designs in Figma. It was incredibly valuable not to have to dedicate internal time to putting this together and allowed us to keep focused on other work. We’ve always appreciated working with Mariana and James, and their attention to detail reflects in what Fruto staff deliver and how they communicate.
I’d recommend working with Fruto to anyone with a software product.